Computer Writing Research Database
Explore the Computer Writing Research Database, a Next.js site with Airtable integration, showcasing The Ohio State University’s archive on computer history.

Next.js Website with Airtable Integration
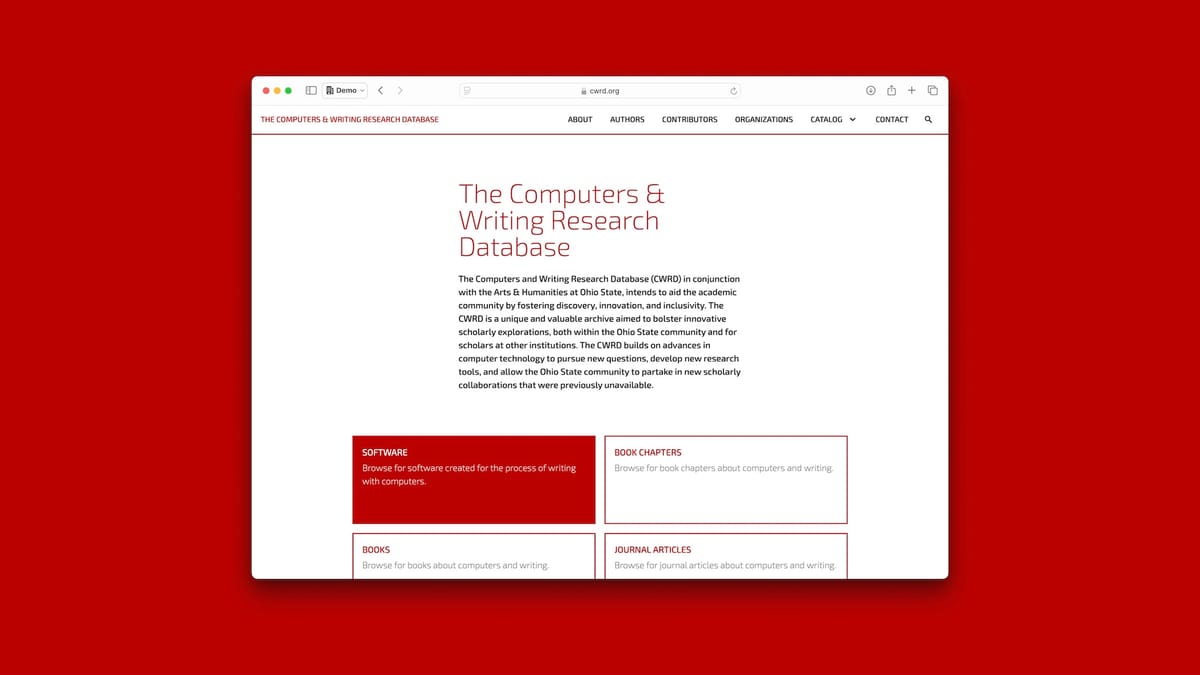
The Computer Writing Research Database (CWRD) is a comprehensive archive of books and papers documenting the history of computers, maintained by The Ohio State University. To modernize and improve the user experience, Chek Creative developed a custom Next.js website that integrates with Airtable for managing the database. This new solution simplified an archaic Drupal system, offering both static and dynamic page generation to better present and organize the archive.
App Type: Next.js with an Airtable Databse
Purpose: To create a modern, efficient platform for exploring the history of computers through an interactive and user-friendly database.

Challenges
The original Drupal-based system was difficult to maintain and lacked the flexibility needed to manage and present the extensive collection of books and papers. Key challenges included:
- Archaic System: The old Drupal solution was cumbersome and outdated, requiring constant maintenance and updates.
- Complex Database Management: The need to manage an extensive archive of books, papers, and authors made it difficult to provide an intuitive user experience.
- Dynamic and Static Content: Balancing the need for dynamic content (e.g., author, publisher, and category archives) with static content (individual book and paper pages) posed technical difficulties.
These challenges highlighted the need for a modern, flexible solution that would offer ease of use, a better user experience, and simplified management for the database.
Our Approach
Chek Creative chose Next.js due to its ability to handle both static and dynamic page generation, making it ideal for the project’s needs. We integrated Airtable as the database backend, offering a streamlined solution for managing the content while ensuring scalability and ease of maintenance.
Key Decisions:
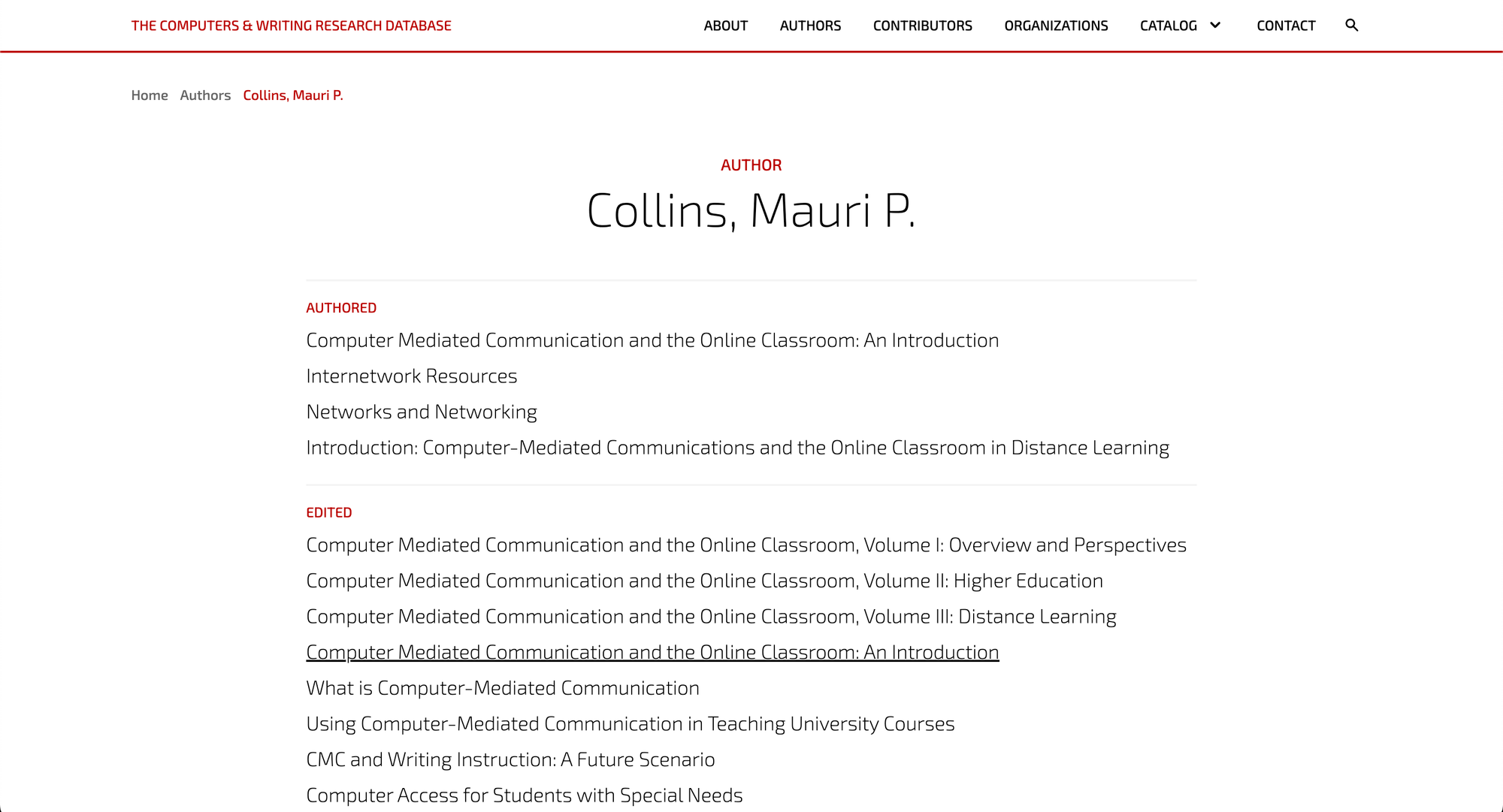
- Next.js for Static and Dynamic Pages: We utilized Next.js to generate static pages for individual books and papers while dynamically generating pages for author, publisher, and category archives.
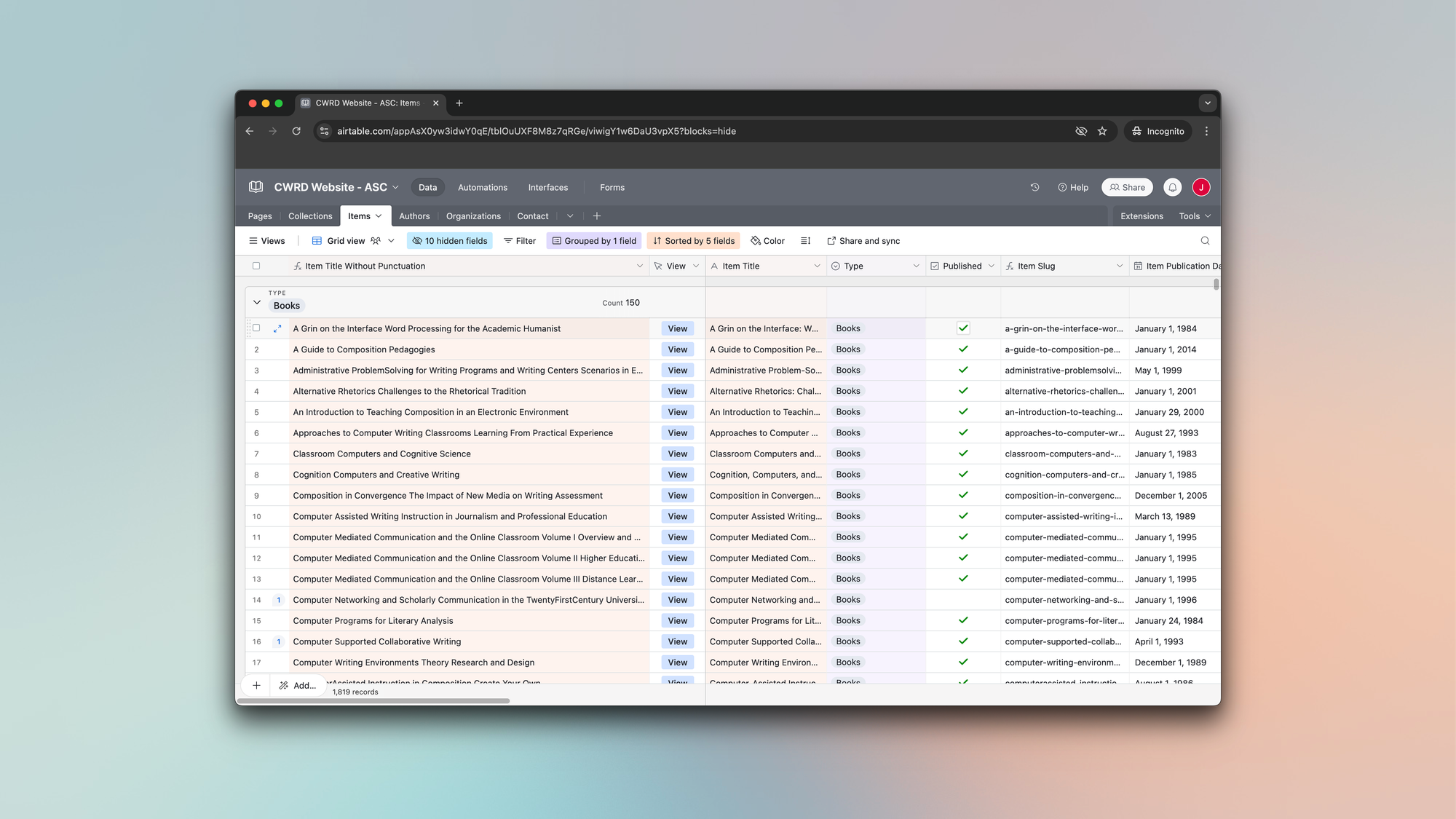
- Airtable Database Integration: Airtable was chosen as the database for managing the content, allowing for easy updates and organization without complex backend management.
- Simplification of the System: The new website simplified the previous Drupal system, reducing the complexity and improving performance and ease of use.
Tools & Integrations:
- Next.js for fast and flexible static and dynamic page rendering.
- Airtable as the database for managing the archive content.
- API Integrations to pull data from Airtable and render it dynamically.
Design & User Experience
The design of the Computer Writing Research Database focused on providing an intuitive, easy-to-navigate interface that showcased the extensive archive of books and papers. The key considerations were:
- Mobile-First Design: Ensuring that the archive was fully accessible and functional across devices, including mobile phones and tablets.
- Efficient Navigation: Providing a clean, simple way for users to search and browse through the archive using author, publisher, and category filters.
- Minimalist UI: Keeping the user interface simple and focused on content to help users easily find the information they needed.
Development Process
The development process for the Computer Writing Research Database included several key steps:
- Static and Dynamic Page Generation: Next.js allowed us to efficiently handle both static content (individual papers) and dynamic content (author and category archives).
- Airtable Integration: We created an API integration between Next.js and Airtable, which allowed content to be easily managed and dynamically pulled into the website.
- Collaborative Testing: We worked closely with Ohio State's team to ensure the final website met their specifications for functionality and usability.
Technologies & Frameworks:
- Next.js for rendering static and dynamic pages.
- Airtable for the database backend.
- Custom API Integration to fetch data from Airtable and display it on the site.

Results & Impact
The transition to a Next.js-based website with Airtable integration resulted in several key improvements:
- Improved Performance: The new website is faster and more responsive, with static pages ensuring quick load times for individual books and papers.
- Simplified Content Management: Airtable allows for easy updates and management of the archive without the complexity of the previous Drupal system.
- Enhanced User Experience: Users now have a more intuitive way to search, explore, and browse the archive, leading to better engagement with the content.
Next Steps / Ongoing Improvements
The project is ongoing, with future updates planned to further enhance the website's functionality, improve search features, and continue optimizing the content presentation. The team at The Ohio State University plans to use the platform to add more content and improve user engagement over time.